Have you ever wanted to write a WordPress tutorial, a guide or showcase a WordPress block you’ve made without someone needing to install it on their live site.
Welcome to WordPress Playground 🛝
I was looking into WordPress Playground for a project idea I had. It’s actually really nice and I thought it might be worth diving into an article in case you want to use it in similar ways yourself.
What can you use Playground for?
WordPress Playground is a great way to showcase your work with WordPress and demo what it can do without people needing to find a host, or learn a local development environment.
WordPress Playground makes WordPress instantly accessible for users, learners, extenders, and contributors. You can:
- Try a block, a theme, or a plugin
- Build an entire site, save it, host it
- Test your plugin with many specific WordPress and PHP versions
- Embed a real, interactive WordPress site in your tutorial or course
- Showcase a plugin or theme on your website
- Build a native app running WordPress and put it in App Store
- Preview pull requests from your repository
- …or even run WordPress locally using the VisualStudio Code plugin or a CLI tool called
wp-now
Here’s three things you can use it for.
1. Display a cool layout you’ve built
Ever seen those YouTube videos where someone recreates a website in 30 minutes and it looks like NASA (hi, Jamie). Ever wondered what that code looks like and if you can steal it be inspired from it to use for your own site?
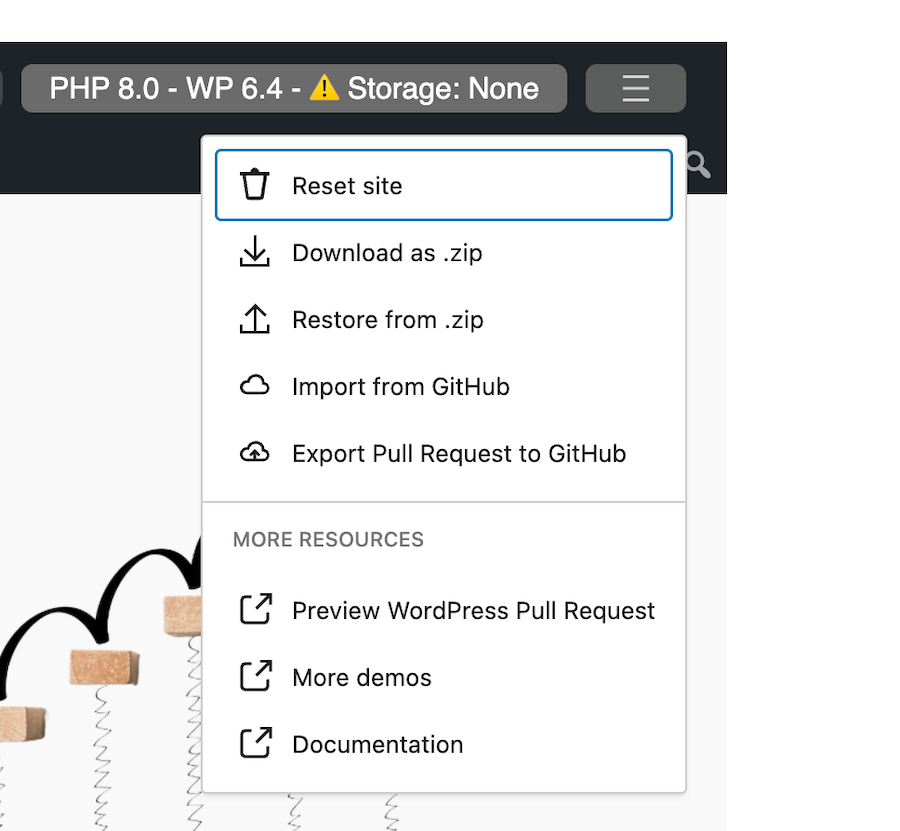
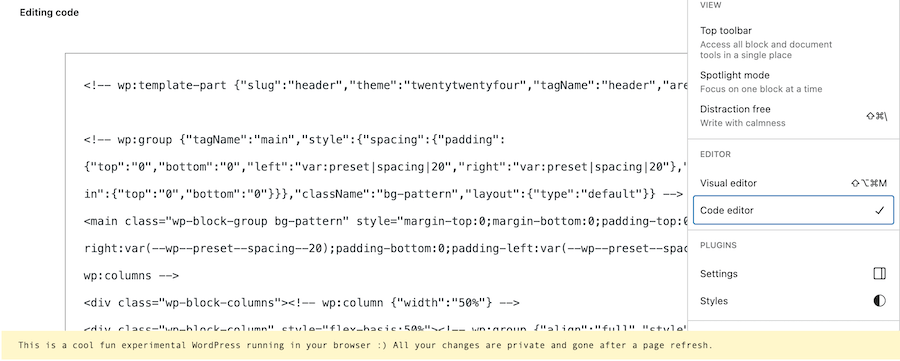
In any of the following examples, if you want to see the code and copy to your site you can click “Edit Site” or the three lines top right to download the full site.


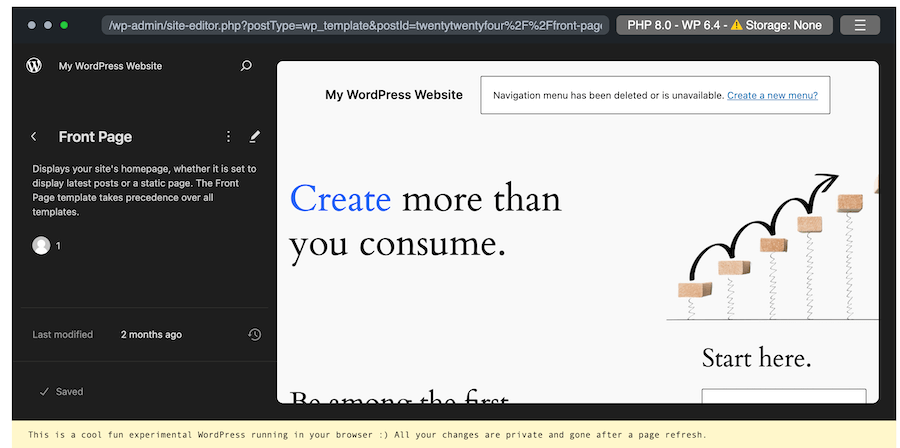
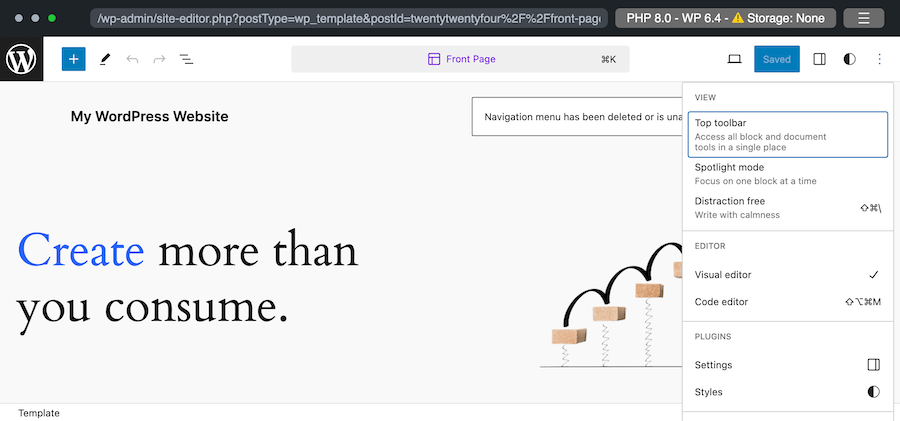
If you go the Edit Site route, you then edit the template, and choose the three vertical dots to show the code editor – then copy that code into your own editor.
Remember to switch any images out to copies hosted on your own site though.



Alternatively if you just want to import the site XML – you can grab it from my repo and do the same process (tidy it up, replace images, etc).

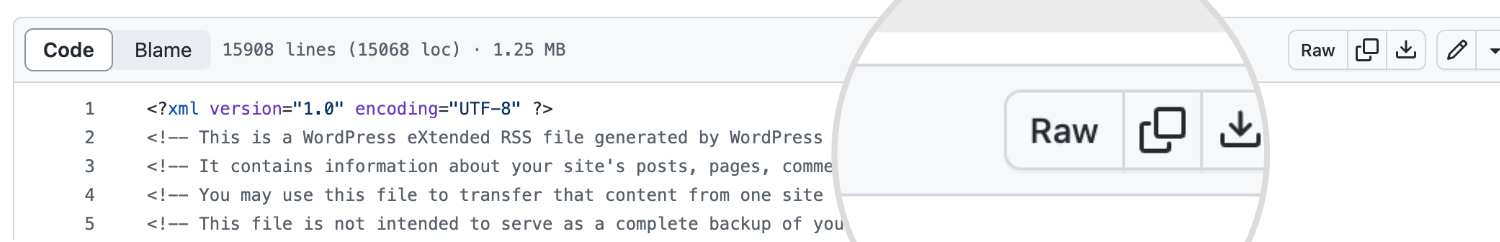
I’d recommend creating a Github repo for your site-export.xml so you can use the https://raw.githubusercontent.com/repo/export.xml format. If you try and self-host the file you may hit issues if it’s not in raw format and it won’t import into your Playground setup.
Depending on what you’re creating it can be quite easy to do and you can do it in a couple of steps.
- Step 1: Export your site content by going to
/wp-admin/export.phpand export. - Step 2: Upload this to your Github repo and get the “raw” link

- Step 3: Pass the
.xmllink to the playground iframesrcwith thehttps://playground.wordpress.net/?import-content=query param.
So, like this
<iframe src=”https://playground.wordpress.net/?import-content=https://raw.githubusercontent.com/user/repo/main/your-site.xml“></iframe>
- Step 4: Finish 🎉 Here’s my homepage for you to be inspired from
2. Show more complex layouts that require additional blocks or plugins

You may have noticed in the example above that you can’t see the subscribe to newsletter forms on my home page. That’s because those are powered by Jetpack. If you want to install a plugin to run with playground you can do so!
- Step 1 – 3: Same as above
- Step 4: Add a
&plugin={slug}to the query string. In this example I usecoblocks - Step 5: Set a
&url=?p=6to load the relevant page (one you used some coblocks on) - Step 6: Finish 🎉 I used coblocks as the example here and not Jetpack because I couldn’t get Jetpack to play nicely with playground.
3. Demo a plugin that’s not available on WordPress.org and boost sales

If you want to demo a custom plugin (not in the WP.org repo) you can do that easily with blueprints. You can read more about Blueprints here.
This one is mostly the same as the examples above, but instead of passing query parameters to the iframe this time we’re creating a blueprint.json and pass the blueprint-url query parameter.
For this we have
- Step 1-3: Same as above, but put the
xmlinto the blueprint.json and not the query parameters. - Step 4: Create your
blueprint.jsonthese are a set of instructions for the WordPress Playground to follow when setting it up.- Make sure you replace the links and the landingPage if modifying this blueprint to your own plugin

It’s important to have raw.githubusercontent.com If doing a link like https://github.com/{user}/{repo}/raw/{trunk}/{plugin}.zip it won’t install (even though that URL does download the ZIP if it’s accessed when you’re logged into your GitHub).
{
"$schema": "https://playground.wordpress.net/blueprint-schema.json",
"landingPage": "/wp-admin/admin.php?page=sales-dash&jpcrm_skip_wizard=1",
"phpExtensionBundles": [
"kitchen-sink"
],
"features": { "networking": true },
"steps": [
{
"step": "installPlugin",
"pluginZipFile": {
"resource": "wordpress.org/plugins",
"slug": "zero-bs-crm"
},
"options": {
"activate": true
}
},
{
"step": "installPlugin",
"pluginZipFile": {
"resource": "url",
"url": "https://raw.githubusercontent.com/{user}/{repo}/{branch}/{your-zip}.zip"
}
},
{
"step": "login",
"username": "admin",
"password": "password"
},
{
"step": "runPHP",
"code": "<?php require '/wordpress/wp-load.php'; $wpdb->query('delete from wp_posts');"
}
]
}- Step 5: Append
?blueprint-url=with a link to your blueprint.json - Step 6: Finish 🎉 Here’s a Jetpack CRM demo with Sales Dashboard to view your stats.
It’s worth noting that going this route will allow people to download the site including the extensions that you may not want people to have access to for free via a demo.
If you want more control over your demo websites you can use something like InstaWP.


Leave a Reply